スポンサードリンク
当ブログでリンク貼り付けに利用しているのは<Embed>です。

スポンサードリンク
目次
リンクを貼りたいが、、、
ブログを書いていて、リンクを貼りたいときって
けっこうありますよね。
そんなとき、原稿にURLだけを貼り付けても
単なる文字の羅列でリンクしてくれません。
WordPressでは“link”という設定ができるのですが
いまいち見た目がパッとしません。
そんなとき、いろんな人のブログで見たのが
「はてなブログカード」という貼り付け方。
これがいいな、と思い、使おうかなと思ったものの
ググってみると「〜〜〜プラグインを入れて、〜〜〜」と
記述がありました。
「不具合が出ても知りません」的な記述があったりして、
よくわからないプラグインを入れて不具合が出ても
いやだし、どうしようかな、と思っていたときに
ぐうぜん見つけたのがこのサイト。
<Embed>です。
Embedly makes your content more engaging and easier to share | Embedly
これ、めちゃくちゃ簡単にリンクが貼れて、
しかもタイトルに手を加えることもできます。
以下、紹介していきます。
リンクコード作成&貼り付け
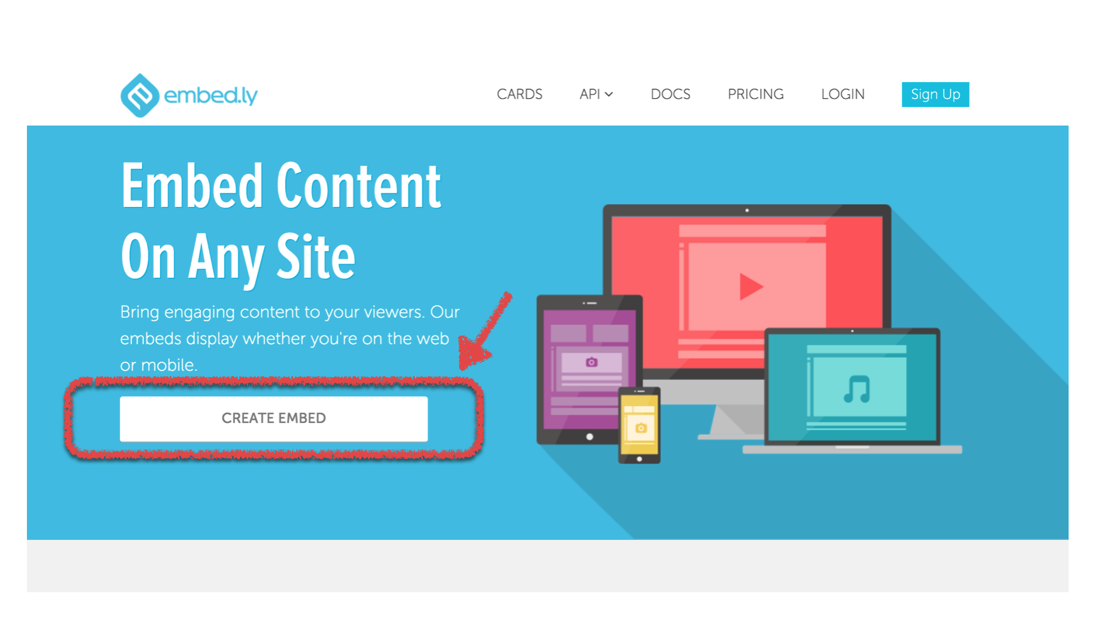
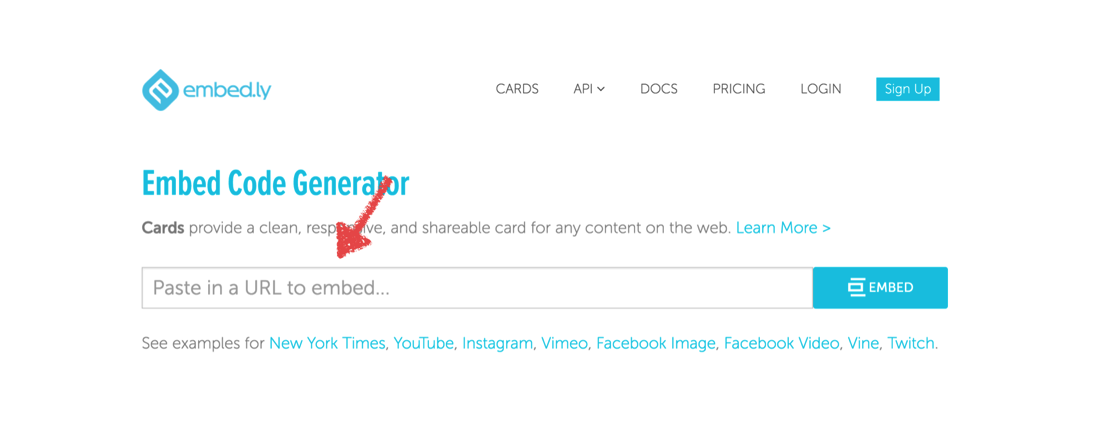
まず、<Embed>のサイトを開きます。
そして、この矢印部分をクリックします。

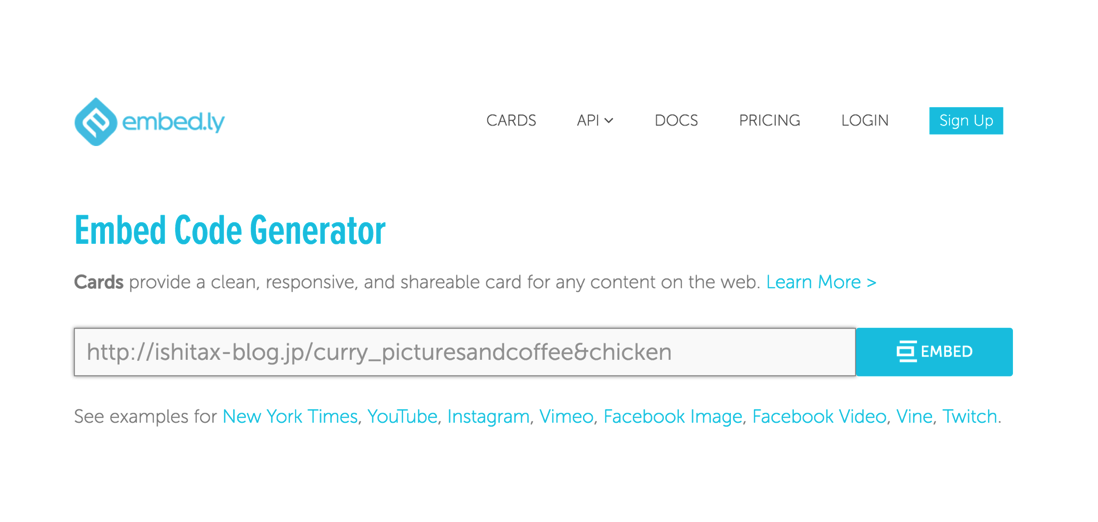
すると、“CodeGenerator”というページになるので、
この矢印のところにリンク先のURLを入力します。

京都のバターチキンカレーの記事を貼ってみます。

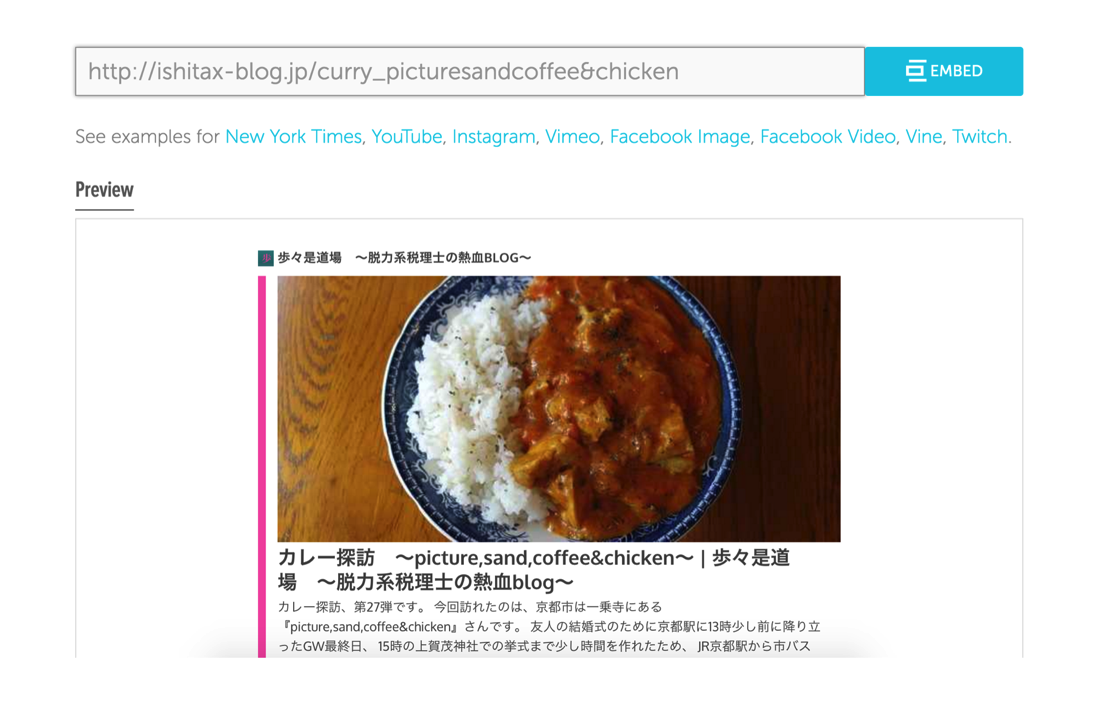
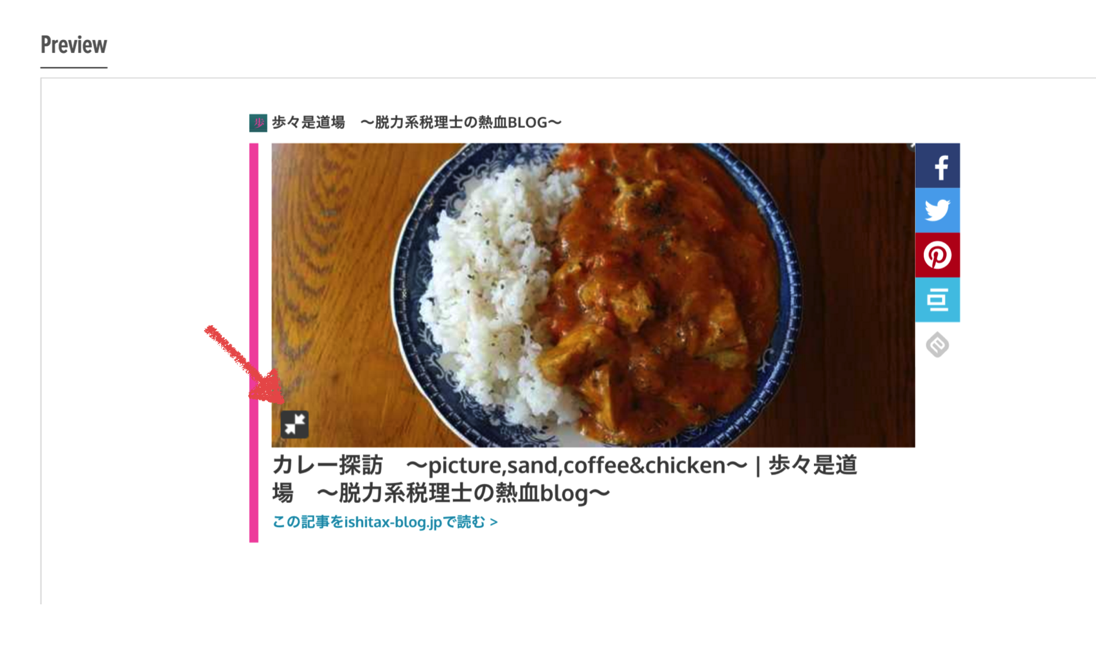
すると、自動的に下にスクロールして
リンクを貼るカードのプレビューが出てきます。

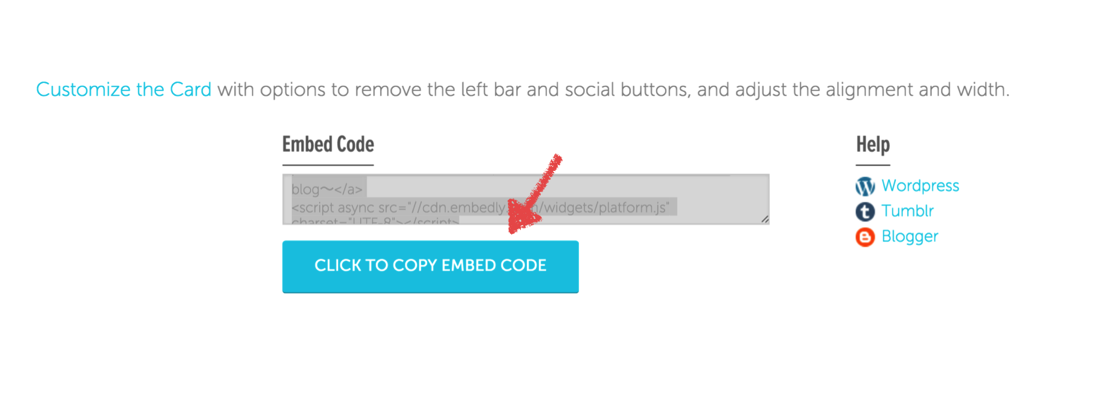
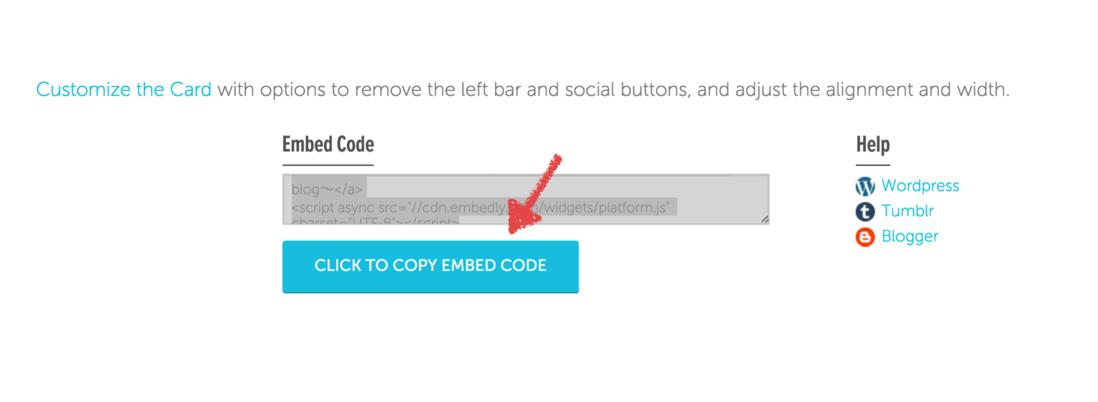
この状態で、下にスクロールすると、
貼り付けるためのコードがあるので、
それをコピーすれば、リンクを貼ることができます。

リンク画像をいろいろ加工できる
しかし、リンクを貼ったときに本文がずらずらと
出てほしいことって少ないですよね。
実は、このままだと本文の文章が貼り付けられてしまうのです。

この下の文章を消すときは、まず文章の上でクリックします。
すると右上に「×」が出てくるので、

ここをクリックするだけです。

画像を小さくするときは、画像の上にカーソルを合わせます。
すると、左下に「縮小マーク」が出てくるので、

ここをクリックします。

この状態でコードを取得します。

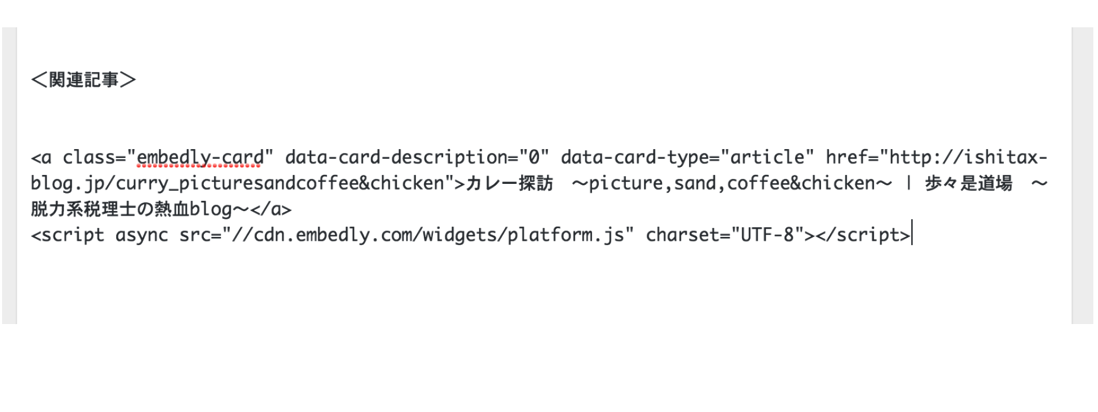
そして、これをWordPressの原稿画面にペーストすると、

ブログ記事上にリンクが貼り付けられました。

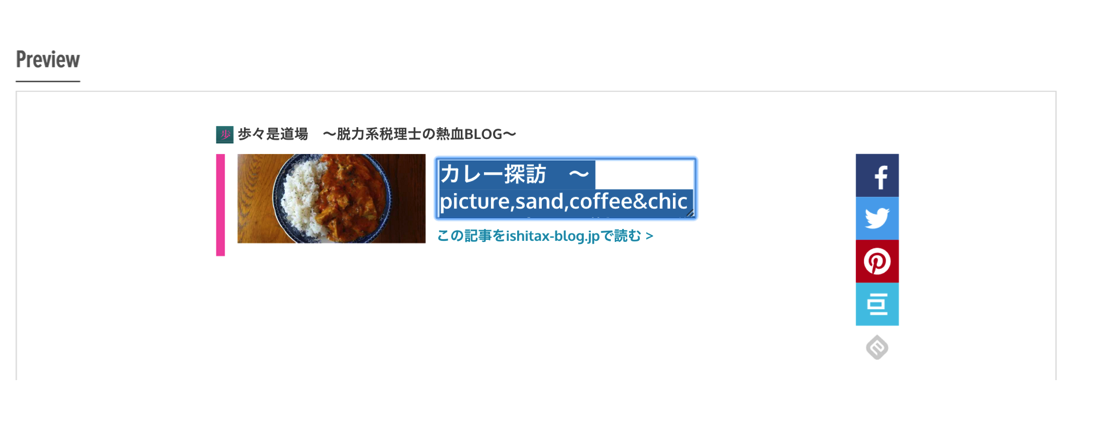
さらに、このリンク画像の横のタイトルに手を加えることもできます。
タイトルをクリックすると、色が反転します。

ここで、リンク先の情報を補足します。

そして、コードを取得、ペーストすると、

無事にリンク先の案内が書き加えられました。
今回のリンク先は、こちらの記事に貼り付けました。
仕上がりチェックはこちらからどうぞ。
カレー探訪 〜タンダーパニー〜 | 歩々是道場 〜脱力系税理士の熱血blog〜
<追記>
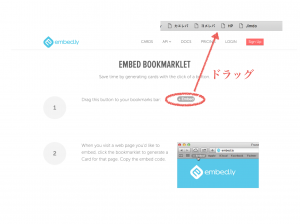
こちらのページに進み、
Bookmarklet: instantly generate a Card for any web page. | Embedly
このブックマークレットをブックマークバーへ。
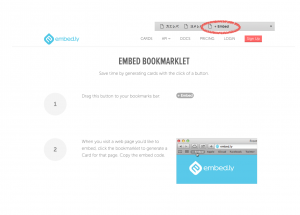
すると、ブックマークバーに『+Embed』の表記が出てきます。
これでOKです。
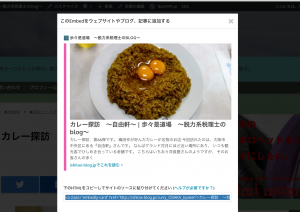
あとは、リンクを貼りたい記事を開いた状態で上のボタンをクリックすれば、
こんな窓が出てくるので、下のURLをコピーして記事に貼り付けるだけです。
カレー探訪 〜自由軒〜 | 歩々是道場 〜脱力系税理士のblog〜
とっても楽ですね。
==============================
【編集後記】
日曜の午後、蔦屋書店ルクア1100は激混みでした。
初めて「4th Lounge」を有料で利用しましたが、
喧噪から離れてとても快適でした。
有料化によってより満足度が高い空間になりました。
【昨日の一日一新】
蔦屋書店内 「4th Lounge」
==============================
石田 修朗
最新記事 by 石田 修朗 (全て見る)
- 記念日に滝に行ってきた話 - 2020-09-01
- 【写真】2020年6月の活動報告 - 2020-07-05
- 【備忘録】2020年5月の姫路城写真活動報告 - 2020-06-01